ASP.Net Core MVC入门 :路由配置
发布于2021-07-24 21:26 阅读(785) 评论(0) 点赞(26) 收藏(5)
路由用来帮助我们告诉系统HTTP请求的处理方式。设置路由的方式有两种:传统路由设置和属性路由设置。但在未设置路由时程序默认执行app.Run中间件!
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
执行结果为:Hello World!接下来我们来看两种路由的设置方法。
传统路由配置
传统路由配置是直接在startup.cs文件中进行配置。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",//默认路由通配所有的controller和action
pattern: "{controller=Home}/{action=Index}/{id?}");//?表示id是可选参数。
});
name:路由的名称
pattern:路由模板,这里设置了默认的Controller为Home,Action为Index;即http://localhost:5000和htpp://localhost:5000/home/index访问效果一样。
在MVC框架中,我们可以用使用MapDefaultControllerRoute()方法直接启用传统路由配置。
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
注:在ASP.Net Core MVC中请求处理是由Controller控制的,而页面返回则由Controller中的Action()函数处理。以htpp://localhost:5000/home/index请求为例,系统接到该请求后解释URL,解析出Controller名为home,Action为Index。然后把该请求交给HomeController处理该请求,并向页面返回Index()函数中的内容。
属性路由设置
为了使用属性路由设置,我们需要先在startup.cs中调用MapControllers()方法。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
接下来我们直接在Controller和Action中设置路由。如下例:
public class HomeController : Controller
{
[Route("home")]
public String Index()
{
return "你好,我是Index()函数";
}
[Route("home/AboutUs")]
public String About()
{
return "你好我是About()函数";
}
}
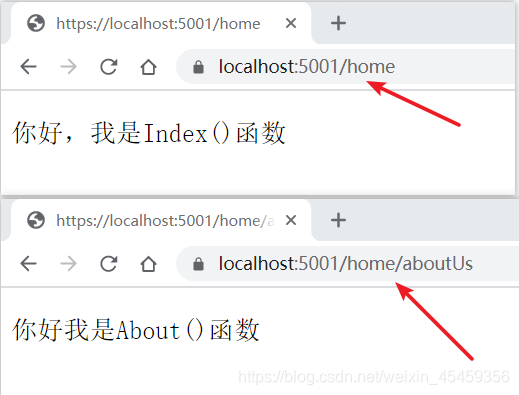
我们来观察一下路由结果:

设置属性路由的规则
- 同时使用传统路由和属性路由时,当Action采用属性路由后,传统路由对其不再有效;
- 如果Controller设置了属性路由,而Action没有设置属性路由,则该Controller如同被设置一个空的属性路由“[ Route() ]";
[Route("home")]
public class HomeController : Controller
{
public String Index()
{
return "你好,我是Index()函数";
}
[Route("AboutUs")]
public String About()
{
return "你好我是About()函数";
}
}
需要注意的是:一个Controller中有多个Action未设置属性路由时,访问会出错。因为系统此时不知道该返回那个Action。
- 属性路由可累加:Controller和Action都可以设置多个属性路由
[Route("home")]
[Route("nihao")]
public class HomeController : Controller
{
[Route("Index")]
[Route("a")]
[Route("b")]
public String Index()
{
return "你好,我是Index()函数";
}
}
这样我们可以通过多种方式访问到Index();如:htpp://localhost:5000/home/index;htpp://localhost:5000/nihao/a;htpp://localhost:5000/nihao/index;
- 当传统路由中设置了多条路由,路由匹配按照注册的先后顺序进行匹配
- 当Action上设置了多个路由时,匹配会报错,但可以通过Order参数来解决此问题。Order值小的优先级高。
public class HomeController : Controller
{
[Route("home/index/{aa}",Order = -2)]
[Route("home/index/{bb}",Order = -1)]
public String Index()
{
return "你好,我是Index()函数";
}
}
在实际工作中使用传统路由配置比较多,而属性路由相比传统路由有了更大的灵活性,在特定情况下可使用属性路由和传统路由混合使用。
所属网站分类: 程序员的那点事
作者:风雨雷电
链接:http://www.pythonpdf.com/blog/article/361/9b0ed4eaaa97a489a742/
来源:编程知识网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)